How to build homepage layout
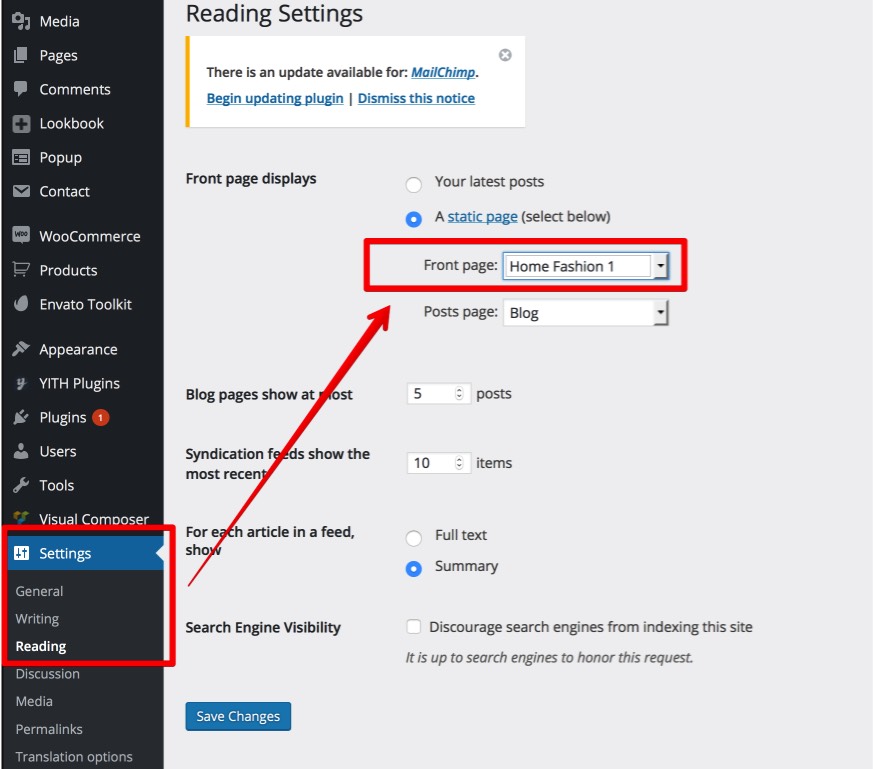
Homepage
– You can assign another page to the homepage by going to Dashboard > Settings > Reading > Change Frontpage to any page you want.

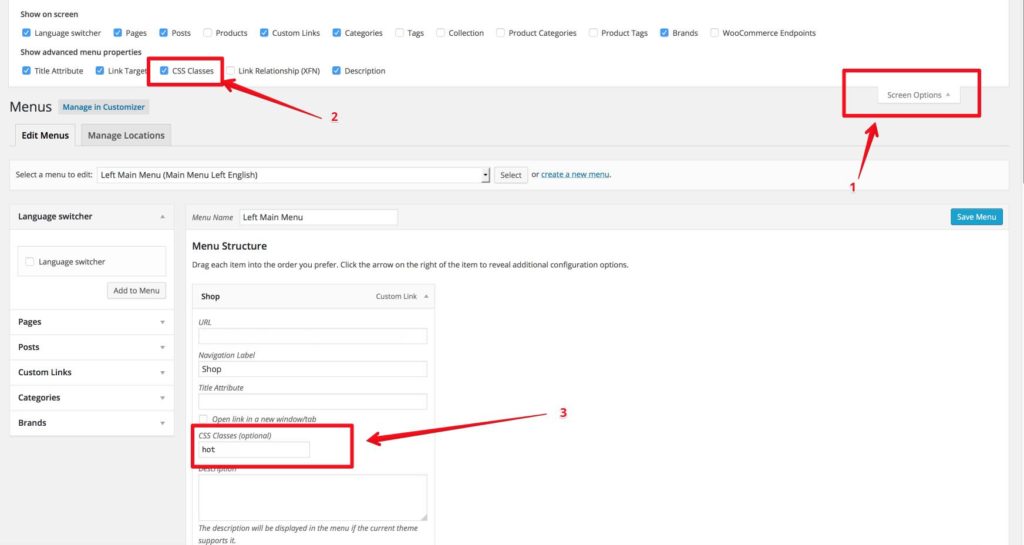
Menu Badge
Our theme support menu badge with “New”, “Sale”, “Hot” with class “new”, “sale”, “hot”

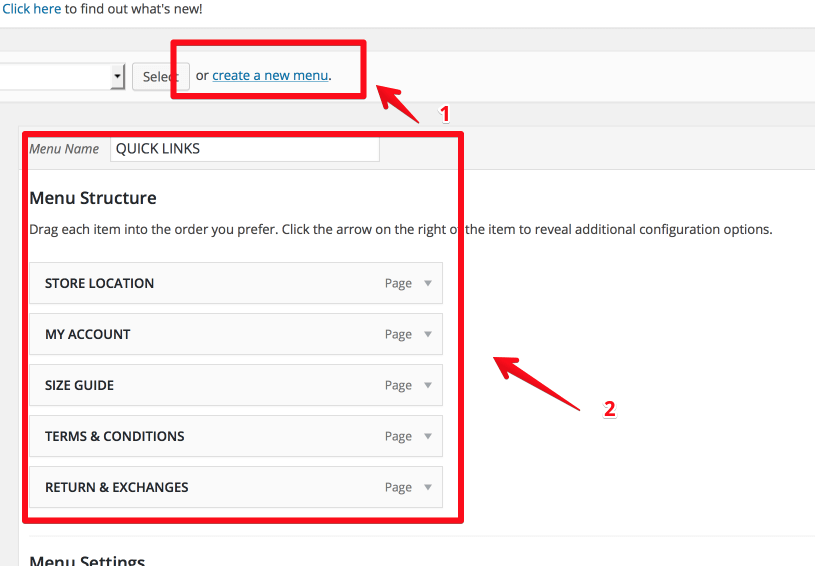
Footer Link Widget (Footer 2 Layout)
1. Go “Appearance > Menu” create an individual menu: “QUICK LINKS”, “HELP”, “STORE”, “CONNECT US”

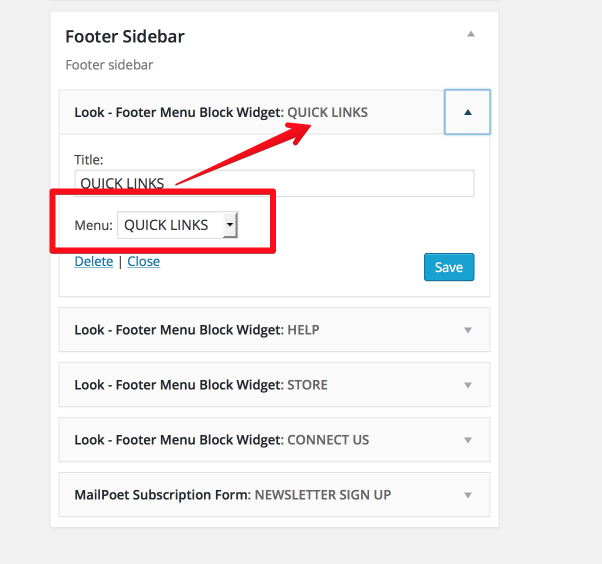
2. Go “Appearance > Widget” and create a footer block widget containing the menu “QUICK LINKS”, “HELP”, “STORE”, “CONNECT US”

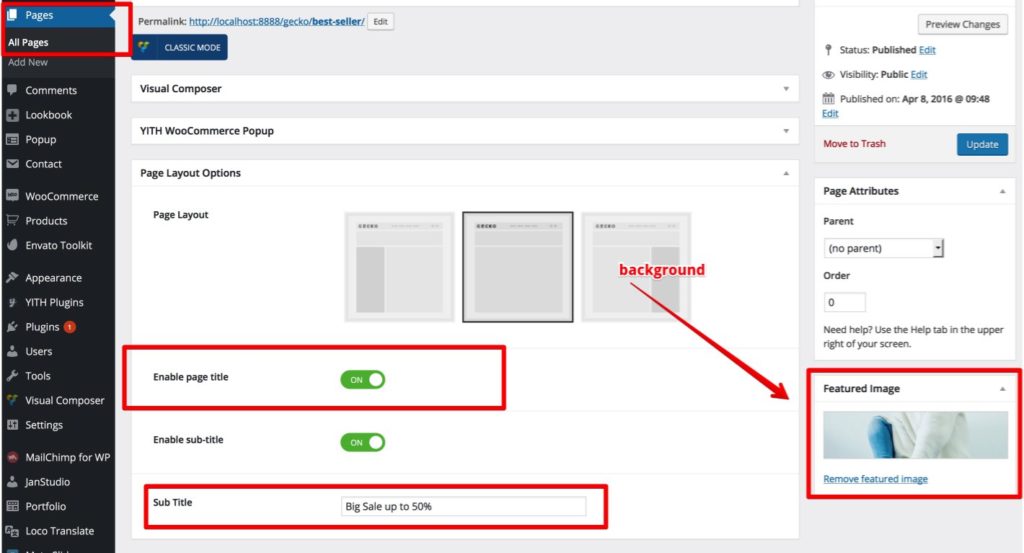
Page Title Options
1. Page Title Display

2. To display the page title you have to turn it on, add a sub title and upload a background image